โครงสร้างเว็บไซต์เป็นรากฐานสำคัญในการทำเว็บไซต์เลยก็ว่าได้ ทั้งส่งผลต่อความเป็นระเบียบของข้อมูล ความสะดวกในการใช้งาน และยังรวมไปถึงการส่งผลต่อประสิทธิภาพของการทำ SEO ด้วย ซึ่งโครงสร้างเว็บไซต์ที่ว่านี้ก็มีอยู่หลายรูปแบบ แต่ในบทความนี้ ANGA Mastery จะพาคุณไปทำความรู้จักกับโครงสร้างเว็บแบบเส้นตรง (Linear Website Structure) ว่ามันคืออะไร มีลักษณะอย่างไร มีข้อดี-ข้อเสียอย่างไร และพาคุณไปทำความรู้จักกับโครงสร้างเว็บไซต์อื่น ๆ ด้วย บอกเลยว่าใครมีแพลนจะสร้างเว็บไซต์ห้ามพลาดบทความนี้
Table of Contents
โครงสร้างเว็บแบบเส้นตรงคืออะไร
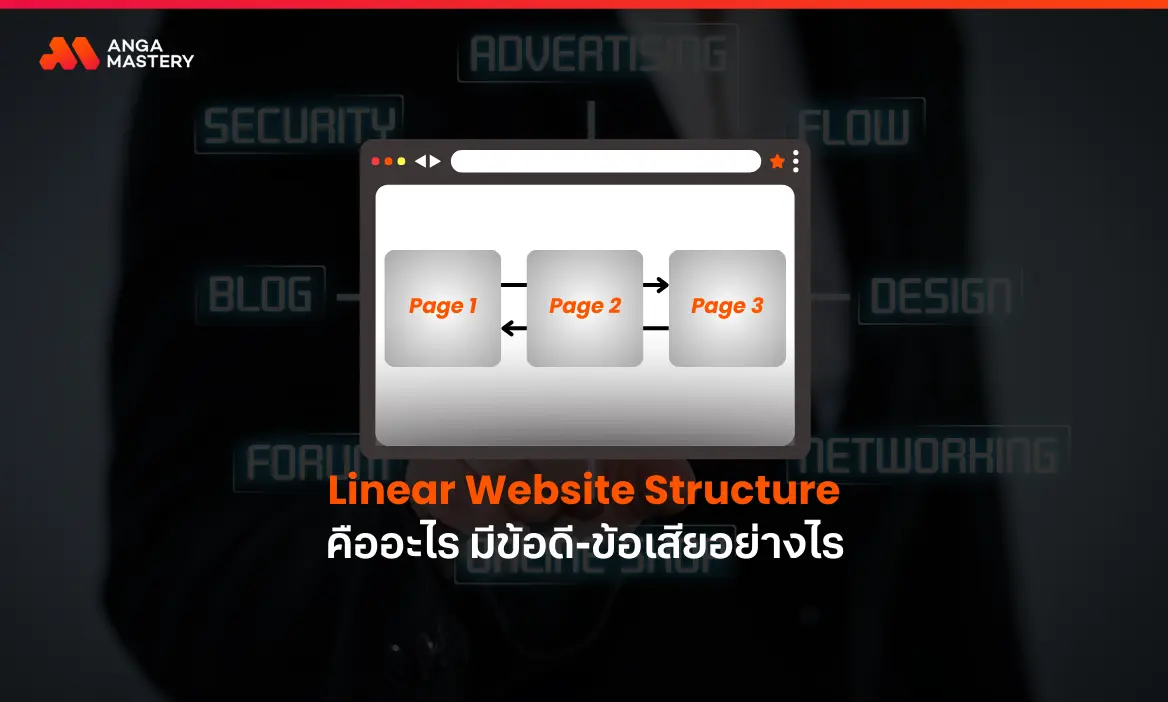
โครงสร้างเว็บแบบเส้นตรง หรือ Linear Website Structure เป็นรูปแบบการจัดวางโครงสร้างเว็บไซต์ที่นำเสนอเนื้อหาเป็นลำดับขั้นอย่างเป็นระบบ เปรียบเสมือนการอ่านหนังสือที่ต้องไล่อ่านทีละหน้าตั้งแต่ต้นจนจบ โดยผู้ใช้งานจะถูกนำพาให้เข้าถึงเนื้อหาทีละส่วนตามลำดับที่กำหนดไว้ บางครั้งจึงเรียกว่า Sequential Structure หรือโครงสร้างแบบตามลำดับ
การออกแบบโครงสร้างเว็บแบบเส้นตรงจะเริ่มต้นจากหน้าโฮมเพจ (Homepage) ซึ่งเป็นจุดเริ่มต้นให้ผู้ใช้งานได้สัมผัสกับเว็บไซต์เป็นครั้งแรก จากนั้นเมนูนำทาง (Navigation) จะพาผู้ใช้งานไปยังหน้าเว็บเพจต่างๆ ตามลำดับที่วางแผนไว้ โดยไม่มีการแตกแขนงของเนื้อหาออกเป็นหน้าย่อยหรือหน้าลูก ทำให้ผู้ใช้งานสามารถเข้าถึงข้อมูลได้อย่างเป็นระบบและไม่สับสนนั่นเอง

Linear Website Structure เหมาะกับเว็บไซต์แบบไหน
Linear Website Structure หรือโครงสร้างเว็บแบบเส้นตรงนั้น เหมาะสำหรับเว็บไซต์ที่ต้องการควบคุมประสบการณ์การใช้งานให้เป็นไปตามลำดับขั้นตอนที่กำหนด โดยผู้ใช้งานจะได้รับข้อมูลทีละส่วนอย่างเป็นระบบ ช่วยให้เข้าใจเนื้อหาได้อย่างครบถ้วนและมีประสิทธิภาพมากที่สุด
- เว็บคอร์สเรียนออนไลน์ เพราะผู้เรียนจำเป็นต้องเรียนรู้เนื้อหาตามลำดับขั้นจากพื้นฐานไปสู่ระดับสูง เพื่อความเข้าใจที่ต่อเนื่อง
- เว็บแบบทดสอบและแบบประเมินออนไลน์ เพราะต้องควบคุมให้ผู้ใช้ทำข้อสอบหรือแบบประเมินตามลำดับที่กำหนด เพื่อความแม่นยำในการวัดผล
- เว็บคู่มือและขั้นตอนการใช้งาน เนื่องจากผู้ใช้จำเป็นต้องทำความเข้าใจและปฏิบัติตามขั้นตอนอย่างเป็นระบบ เพื่อให้ได้ผลลัพธ์ที่ถูกต้อง
- เว็บฟอร์มลงทะเบียนหรือกรอกข้อมูล เว็บไซต์เหล่านี้ต้องการให้ผู้ใช้กรอกข้อมูลทีละส่วนตามลำดับความสำคัญ การใช้โครงสร้างเว็บแบบเส้นตรงจึงช่วยลดข้อผิดพลาดในการกรอกข้อมูลได้ดี
- เว็บนำเสนอเรื่องราวหรือไทม์ไลน์ เพราะต้องการเล่าเหตุการณ์ตามลำดับเวลา ทำให้ผู้อ่านเข้าใจความเชื่อมโยงของเนื้อหาได้ดียิ่งขึ้น
- เว็บสอนทำอาหารหรือ DIY เนื่องจากผู้ใช้ต้องทำตามขั้นตอนที่กำหนดไว้อย่างเคร่งครัด จึงจะได้ผลลัพธ์ตามที่ต้องการ
- เว็บแนะนำสินค้าใหม่ ที่ต้องการควบคุมการรับรู้ข้อมูลของผู้ใช้ตามลำดับ ตั้งแต่การสร้างความสนใจไปจนถึงการตัดสินใจซื้อ
ข้อดีของการใช้โครงสร้างเว็บแบบเส้นตรง
- ควบคุมประสบการณ์ผู้ใช้งานได้ง่าย เพราะสามารถกำหนดลำดับการแสดงเนื้อหาได้ตามที่ต้องการ
- เหมาะกับการนำเสนอเนื้อหาที่เป็นขั้นตอน ช่วยให้ผู้ใช้เข้าใจเนื้อหาได้อย่างเป็นระบบและครบถ้วน
- พัฒนาและบำรุงรักษาเว็บไซต์ได้ง่าย เพราะมีโครงสร้างที่ไม่ซับซ้อน ประหยัดเวลาและทรัพยากร
- เพิ่มอัตราการมีส่วนร่วม (Engagement) เนื่องจากผู้ใช้ต้องติดตามเนื้อหาอย่างต่อเนื่องตามลำดับ
- ง่ายต่อการวัดผลและติดตามพฤติกรรมผู้ใช้ เพราะเส้นทางการใช้งานมีความชัดเจน
ข้อเสียของการใช้โครงสร้างเว็บแบบเส้นตรง
- ขาดความยืดหยุ่นในการใช้งาน ผู้ใช้ไม่สามารถข้ามไปยังเนื้อหาที่ต้องการได้โดยตรง
- อาจทำให้ผู้ใช้เบื่อหน่ายหากต้องไล่ดูเนื้อหาทีละหน้าเพื่อไปถึงข้อมูลที่ต้องการ
- ไม่เหมาะกับเว็บไซต์ที่มีเนื้อหาจำนวนมาก เพราะการนำทางอาจยุ่งยากและใช้เวลานาน
- อาจไม่เหมาะกับการทำ SEO เพราะ Search Engine เข้าถึงเนื้อหาบางส่วนได้ยาก
- จำกัดการสำรวจเนื้อหาอย่างอิสระของผู้ใช้ ทำให้อาจพลาดข้อมูลที่น่าสนใจในส่วนอื่น
ทำความรู้จักโครงสร้างเว็บไซต์แบบอื่น ๆ
นอกจาก Linear Website Structure หรือโครงสร้างเว็บแบบเส้นตรงแล้ว ยังมีโครงสร้างเว็บไซต์รูปแบบอื่นที่น่าสนใจด้วย ซึ่งแต่ละแบบมีความโดดเด่นและเหมาะสมกับการใช้งานที่แตกต่างกัน เจ้าของเว็บไซต์สามารถเลือกใช้ให้เหมาะกับวัตถุประสงค์และประเภทของธุรกิจได้ ดังนี้
Hierarchical Structure
Hierarchical Structure หรือโครงสร้างแบบต้นไม้เป็นรูปแบบที่ได้รับความนิยมสูงสุด โดยเฉพาะในเว็บไซต์ที่สร้างด้วย WordPress มีการจัดหมวดหมู่เนื้อหาเป็นลำดับชั้นคล้ายกิ่งก้านของต้นไม้ เหมาะกับทั้งเว็บไซต์ขนาดเล็กและเว็บอีคอมเมิร์ซขนาดใหญ่ เพราะช่วยให้ Google Crawler เข้าใจความสัมพันธ์ของเนื้อหาได้ง่าย
Web Linked Structure
Web Linked Structure หรือโครงสร้างแบบเชื่อมโยงอิสระ โครงสร้างแบบนี้ยึดหลักการว่าทุกหน้าเว็บต้องเชื่อมถึงกันได้ ไม่ว่าผู้ใช้จะเริ่มต้นจากหน้าใดก็สามารถเข้าถึงเนื้อหาทั้งหมดได้ เหมาะกับเว็บไซต์ขนาดเล็กที่มีไม่เกิน 10 หน้า และต้องการให้ผู้ใช้สำรวจเนื้อหาได้อย่างอิสระ แต่อาจทำให้ Google เข้าใจโครงสร้างได้ยากหากมีหน้าเว็บมากเกินไป
Hybrid Structure
Hybrid Structure หรือโครงสร้างแบบผสมนำ จะเป็นโครงสร้างเว็บไซต์ที่นพจุดเด่นของแต่ละรูปแบบมาประยุกต์ใช้ร่วมกัน โดยมักใช้โครงสร้างแบบต้นไม้เป็นพื้นฐาน แล้วเพิ่มการเชื่อมโยงรูปแบบอื่นตามความเหมาะสมของเนื้อหา ทำให้มีความยืดหยุ่นสูงและตอบโจทย์การใช้งานที่หลากหลาย แต่ต้องระวังเรื่องความซับซ้อนที่อาจทำให้ผู้ใช้สับสนได้
สรุป
โดยสรุปแล้ว โครงสร้างเว็บแบบเส้นตรงหรือ Linear Website Structure นั้น ช่วยให้ผู้ใช้เข้าถึงเนื้อหาได้อย่างเป็นระบบ เหมาะสำหรับเว็บไซต์ที่ต้องการควบคุมการนำเสนอข้อมูลเป็นขั้นตอน เช่น คอร์สเรียนออนไลน์หรือแบบทดสอบต่าง ๆ แม้จะมีข้อจำกัดด้านความยืดหยุ่นในการใช้งานอยู่บ้าง แต่ด้วยความเรียบง่ายในการพัฒนาและการจัดการ จึงเป็นตัวเลือกที่น่าสนใจสำหรับผู้ที่ต้องการสร้างเว็บไซต์ที่มีเนื้อหาเป็นลำดับขั้นตอนชัดเจน หากต้องการสร้างเว็บไซต์แล้วอยากให้ผู้คนค้นหาเจอ ตอนนี้ ANGA Mastery มีเปิดคอร์สสอน SEO โดยตรงจาก SEO Agency เฉพาะทาง หากสนใจสามารถลงทะเบียนกันได้ครับ