สำหรับเจ้าของธุรกิจที่ต้องการวัดผลและเก็บข้อมูลบนเว็บไซต์ให้ลึกซึ้งยิ่งขึ้น การทำความเข้าใจ Data Layer คือสิ่งที่จำเป็นอย่างยิ่ง แม้จะดูเป็นเรื่องทางเทคนิค แต่จริงๆแล้ว หลักการของมันนั้นง่ายมากๆ และเป็นเครื่องมือสำคัญที่จะช่วยให้คุณสื่อสารกับ Developer ได้อย่างมีประสิทธิภาพ บทความนี้จะอธิบายให้เข้าใจง่ายที่สุดว่า Data Layer คืออะไร และคุณจะนำไปใช้ประโยชน์ได้อย่างไร
Table of Contents
Data Layer คืออะไร? (ฉบับเข้าใจง่าย)

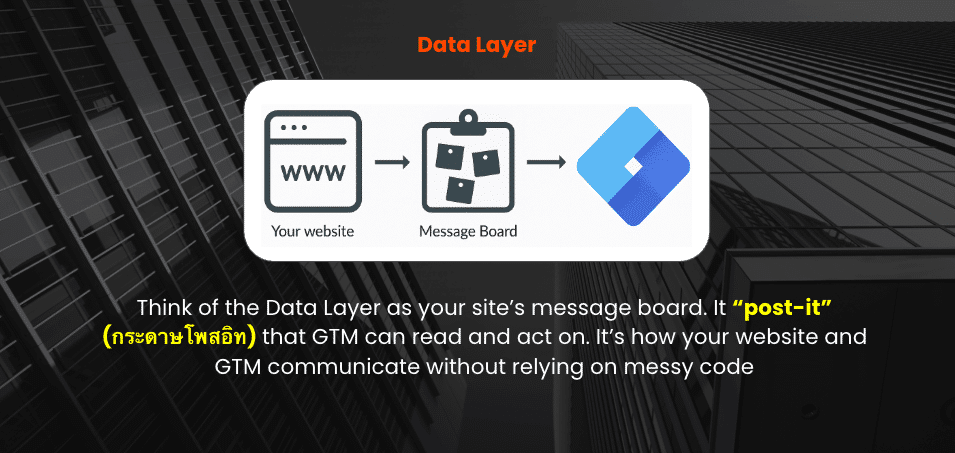
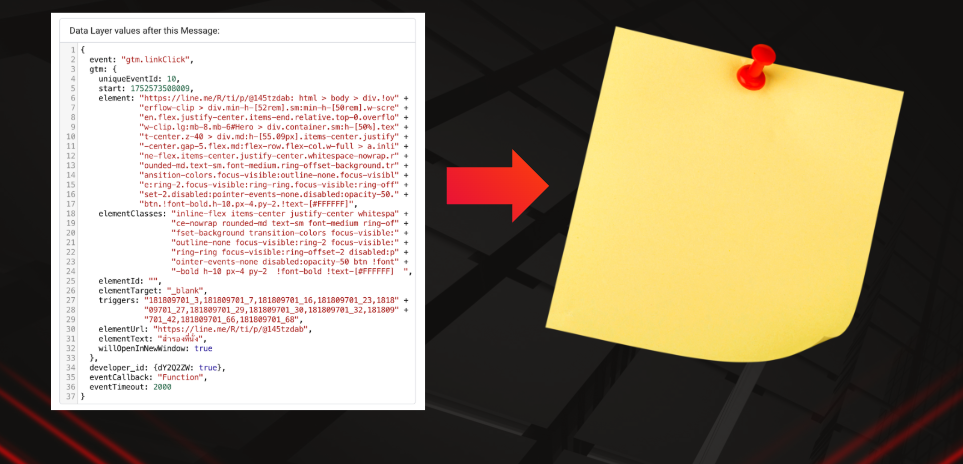
ลองจินตนาการว่าเว็บไซต์ของคุณเป็น “กระดานข้อความดิจิทัล” ที่มองไม่เห็นอยู่เบื้องหลัง ทุกครั้งที่มีเหตุการณ์สำคัญเกิดขึ้นบนเว็บไซต์ เช่น มีคนกดปุ่มสมัครสมาชิก กด Add Line หรือซื้อของเรียบร้อย นักทำเว็บไซต์ หรือ Developer ของคุณก็จะสามารถเขียน “โน้ต” ไปแปะไว้บนกระดานนี้ได้นั่นเอง
ซึ่ง “โน้ต” เหล่านี้ไม่ได้มีไว้ให้คนทั่วไปอ่าน แต่มีไว้สำหรับให้เครื่องมือวิเคราะห์ข้อมูลอย่าง Google Tag Manager (GTM) สามารถเข้ามาอ่านได้โดยเฉพาะ หากใครอยากเรียนรู้การติดตั้ง GTM หรือ GA4 สามารถดูต่อได้ที่บทความวิธีติดตั้ง Google Tag Manager และวิธีติดตั้ง Google Analytics 4 ได้เลย
พูดง่ายๆ ก็คือ: Data Layer คือชั้นข้อมูลที่ทำหน้าที่เป็นตัวกลาง คอยส่งข้อมูลสำคัญจากเว็บไซต์ของคุณไปยังเครื่องมือต่างๆ (Google Tag Manager) ที่คุณใช้ในการติดตามผล (Tracking) นั่นเอง

เจาะลึก Data Layer คืออะไร? ในภาษาโปรแกรมเมอร์
ในทางเทคนิคแล้ว Data Layer คือ ตัวแปร JavaScript ชนิดหนึ่ง (Array) ที่ชื่อว่า window.dataLayer ซึ่งทำหน้าที่เหมือนกล่องเก็บ “โน้ต” หรือข้อมูลต่างๆ ในรูปแบบของ Object
ลองนึกภาพตอนที่ยังไม่มีเหตุการณ์อะไรเกิดขึ้น Data Layer ของเราอาจจะว่างเปล่า หรือมีข้อมูลพื้นฐานที่ GTM ใส่ไว้ให้:
JavaScript
// สถานะของ Data Layer ก่อนมีเหตุการณ์
window.dataLayer = [
// อาจจะมีข้อมูลบางอย่างที่ GTM ใส่ไว้ตอนเริ่มโหลดหน้าเว็บ
];
แต่เมื่อมีคนกรอกฟอร์มสำเร็จ (Form Submission) แล้ว Developer จะใช้คำสั่ง dataLayer.push() เพื่อ
“ผลัก” หรือ “เพิ่ม” ข้อมูลชุดใหม่เข้าไปในกล่องนี้:
JavaScript
// Developer ใช้คำสั่งนี้เมื่อฟอร์มถูกส่งสำเร็จ
window.dataLayer.push({
‘event’: ‘form_submission_success’,
‘form_location’: ‘footer’
});
หลังจากคำสั่งนี้ทำงาน สถานะของ Data Layer จะเปลี่ยนไปทันที โดยมีข้อมูลใหม่เพิ่มเข้ามา:
JavaScript
// สถานะของ Data Layer หลังมีเหตุการณ์
window.dataLayer = [
// ข้อมูลเดิม (ถ้ามี)
{
‘event’: ‘form_submission_success’,
‘form_location’: ‘footer’
} // <– ข้อมูลชุดใหม่ถูกเพิ่มเข้ามาตรงนี้!
];
Google Tag Manager จะคอย “ฟัง” การเปลี่ยนแปลงนี้อยู่ตลอดเวลา เมื่อมันเห็นว่ามี event ใหม่ที่มีชื่อว่า form_submission_success เข้ามา มันก็จะทำงานตามที่เราตั้งค่าไว้ เช่น ส่งข้อมูลการสมัครสำเร็จนี้ไปที่ Google Analytics นั่นเองค่ะ
ทำไมเจ้าของธุรกิจต้องรู้จัก Data Layer?

คุณอาจจะคิดว่าเรื่องนี้เป็นหน้าที่ของ Developer ไม่ใช่หรือ? คำตอบคือ “ใช่และไม่ใช่” การที่คุณจะเข้าใจหลักการของ Data Layer จะช่วยปลดล็อกข้อดี 2 อย่างที่สำคัญมากๆ:
1.สามารถเก็บข้อมูลที่ซับซ้อนได้
การ Tracking พื้นฐานอย่างการนับยอดวิว (Page View) อาจไม่เพียงพอ ถ้าคุณอยากรู้ว่า “มีคนสั่งซื้อในหลังบ้านของคุณสำเร็จกี่คน?” หรือ “มีคนกดปุ่ม Add to Cart สินค้า A กี่ครั้ง?” Data Layer คือคำตอบ เพราะมันจะสามารถทำให้คุณเก็บข้อมูลพฤติกรรมเชิงลึก (Event) เหล่านี้ได้อย่างแม่นยำ
2.สามารถคุยกับ Developer รู้เรื่อง
แทนที่จะบอก Developer แค่ว่า “อยากติด Tracking เวลาคนสมัครฟอร์ม” คุณสามารถบอกได้อย่างชัดเจนว่า “ช่วย Push event ชื่อ form_submission_success เข้า Data Layer เมื่อ User สมัครฟอร์มสำเร็จด้วยครับ” การสื่อสารที่เฉพาะเจาะจงแบบนี้จะช่วยให้งานเสร็จเร็วขึ้น ลดความผิดพลาด และได้ข้อมูลตรงตามที่คุณต้องการเป๊ะๆ
ทำไมถึงต้องให้ Developer เป็นคนดึงค่า Data Layer
1.เพราะ Data Layer เป็นเรื่องของ Code หลังบ้านโดยตรง
Data Layer คือ JavaScript ที่ฝังอยู่ในเว็บไซต์เพื่อส่งข้อมูลไปยัง Google Tag Manager, Google Analytics 4 การดึงหรือ Push Data Layer ขึ้นมานั้น จำเป็นต้องใช้ความรู้ ความเข้าใจด้าน Technical พอสมควร จึงจำเป็นต้องมีสกิล
2.ข้อมูลมักถูกดึงมาจาก Backend ซึ่งทีม Marketing จะไม่สามารถเข้าถึงได้
ยกตัวอย่างเช่น ราคาสินค้า, หมวดหมู่, หมายเลขคำสั่งซื้อ, user id, อื่นๆ ซึ่งข้อมูลเหล่านี้จะอยู่ในระบบหลังบ้านหรือ Database ซึ่งทีม Marketing จะไม่มีสิทธิ์ หรือ Access ในการเข้าถึง
3.ต้องการความถูกต้องและความปลอดภัยของข้อมูล
การส่งค่าหรือโครงสร้างแบบผิดๆ หรือข้อมูลที่ไม่ถูกต้องในเชิง Technical อาจจะส่งผลให้ Tag ทำงานผิด ยกตัวอย่างเช่น dataLayer.push({}) ต้องอยู่ใน timing ที่ถูกต้อง และไม่ขัดกับ Code JavaScript ตัวอื่นๆ
4.รองรับการ Track Key Events แบบเชิงลึก
ตัวอย่างเช่น เว็บไซต์ E-commerce ที่ต้องการติดตามพฤติกรรมผู้ใช้งานอย่างละเอียดในแต่ละขั้นตอนของการใช้งาน เช่น การคลิกปุ่มต่างๆ หรือการเลื่อนดูข้อมูลในแต่ละหน้า อาจจำเป็นต้องใช้การติดตามแบบเชิงลึก (Advanced Tracking) ซึ่งมักทำผ่านการสร้าง Custom Events ด้วย Google Tag Manager โดยวิธีนี้จะต้องอาศัยการส่งข้อมูลผ่าน Data Layer ซึ่งในหลายกรณีจำเป็นต้องให้ Developer ดึงค่าข้อมูลที่ต้องการจากฝั่งระบบหลังบ้านขึ้นมาแสดงใน Data Layer เพื่อให้สามารถนำข้อมูลนั้นไปใช้ในการตั้งค่าการ Tracking ได้อย่างถูกต้องและแม่นยำ
5. เราสามารถปรับให้ Dynamic ตาม User หรือ Session ได้
ในบางกรณี ต้องใช้ข้อมูลตาม Session ปัจจุบัน ยกตัวอย่างเช่น ผู้ใช้ Login อยู่หรือไม่, User Type เป็นใคร สิ่งเหล่านี้ต้องเช็คจาก Cookie หรือระบบ auth ที่ Developer เขียนไว้
6. ทำให้การ Track ผ่าน Google Tag Manager ง่ายขึ้น
หากเรามีการวางแผนเพื่อให้ Developer วาง Code หลังบ้านของเว็บไซต์ที่เหมาะสมกับการ Tracking ยกตัวอย่างเช่น การให้ Developer มีการดึง Data Layer ที่มีค่าเป็น Unique ขึ้นมาแสดง จะทำให้นักการตลาดโดยทั่วไป สามารถ Track Key Events ได้ง่ายขึ้น ยกตัวอย่างเช่น การ Track ปุ่ม Form Submit, Add to cart, Thank You Page
ตัวอย่าง Data Layer คืออะไรสำหรับธุรกิจ E-commerce
สำหรับธุรกิจ E-commerce การเก็บข้อมูลที่ละเอียดคือหัวใจสำคัญ โดยที่ Google Analytics 4 (GA4) มี Default Event หรือ Event ที่เป็นมาตรฐานแนะนำไว้หลายตัว ซึ่งทั้งหมดทำงานผ่าน Data Layer นี่คือตัวอย่างที่คุณสามารถนำไปคุยกับ Developer ได้เลย
1. เมื่อลูกค้าดูรายละเอียด หรือ คลิ๊กปุ่มดูสินค้า (view_item)
สิ่งที่คุณต้องบอก Developer: “เมื่อลูกค้าเปิดเข้ามาดูหน้ารายละเอียดสินค้า อยากให้ Push event view_item พร้อมรายละเอียดของสินค้านั้นๆ เข้า Data Layer”
ตัวอย่าง Code:
JavaScript
window.dataLayer = window.dataLayer || [];
window.dataLayer.push({
event: ‘view_item’,
ecommerce: {
currency: ‘THB’,
value: 790.00,
items: [
{
item_id: ‘SKU_12345’,
item_name: ‘Classic White T-Shirt’,
item_category: ‘Apparel’,
price: 790.00,
quantity: 1
}
]
}
});
2. เมื่อลูกค้าเพิ่มสินค้าลงตะกร้า (add_to_cart)
สิ่งที่คุณต้องบอก Developer: “เมื่อลูกค้ากดปุ่ม ‘เพิ่มลงตะกร้า’ อยากให้ Push event add_to_cart พร้อมรายละเอียดสินค้าที่เขาเพิ่ม”
ตัวอย่าง Code:
JavaScript
window.dataLayer = window.dataLayer || [];
window.dataLayer.push({
event: ‘add_to_cart’,
ecommerce: {
currency: ‘THB’,
value: 1580.00,
items: [
{
item_id: ‘SKU_12345’,
item_name: ‘Classic White T-Shirt’,
item_category: ‘Apparel’,
price: 790.00,
quantity: 2
}
]
}
});
3. เมื่อลูกค้าซื้อสินค้าสำเร็จ (purchase)
สิ่งที่คุณต้องบอก Developer: “เมื่อลูกค้าชำระเงินและสั่งซื้อสำเร็จในหน้า Thank You Page อยากให้ Push event purchase พร้อมรายละเอียดการสั่งซื้อทั้งหมด”
ตัวอย่าง Code:
JavaScript
window.dataLayer = window.dataLayer || [];
window.dataLayer.push({
event: ‘purchase’,
ecommerce: {
transaction_id: ‘T_12345’,
value: 2470.00,
tax: 172.90,
shipping: 50.00,
currency: ‘THB’,
items: [
{
item_id: ‘SKU_12345’,
item_name: ‘Classic White T-Shirt’,
quantity: 2
},
{
item_id: ‘SKU_67890’,
item_name: ‘Blue Denim Jeans’,
quantity: 1
}
]
}
});
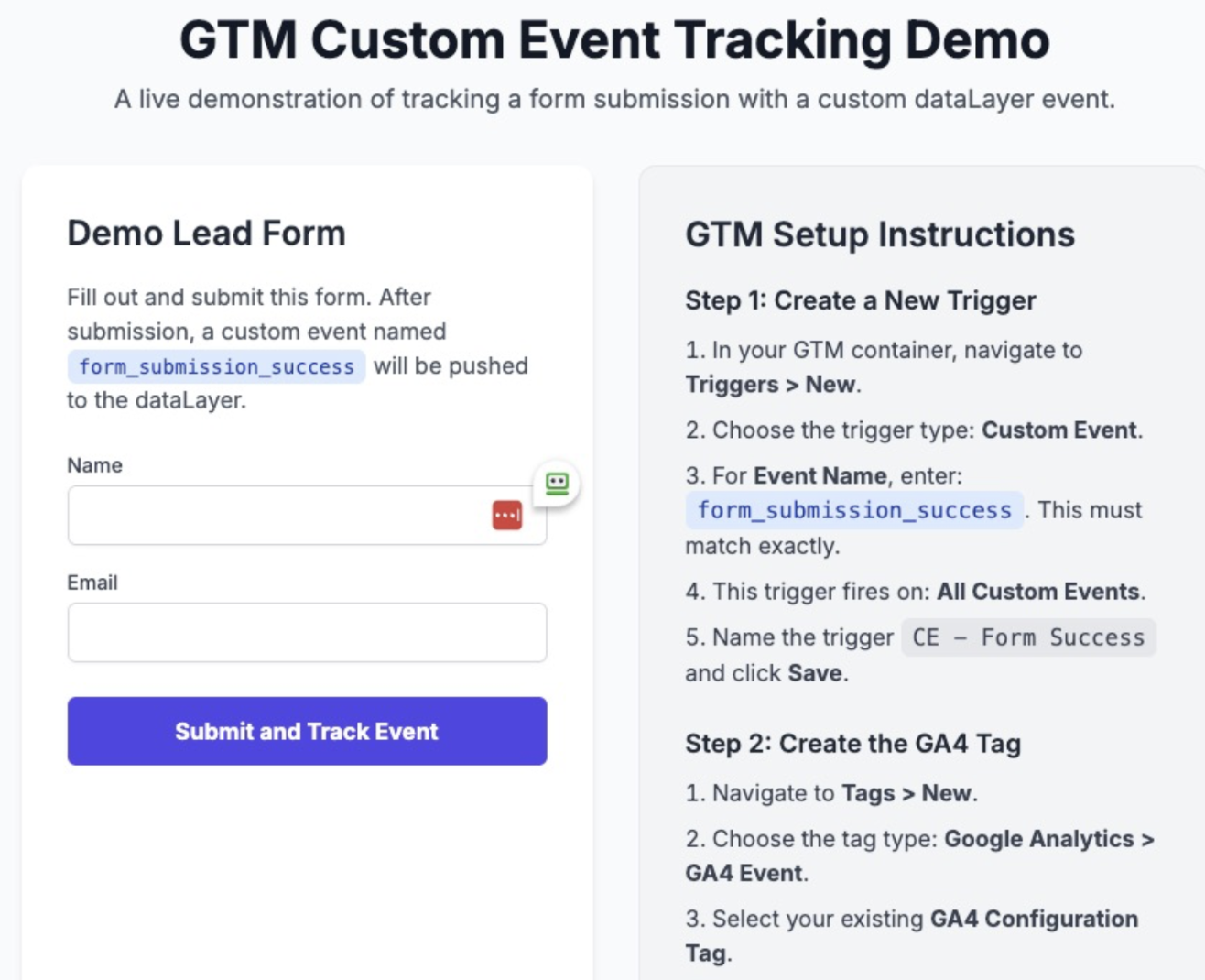
ทดลองเล่น Data Layer ด้วยตัวเอง (ภาคปฏิบัติ)
ตอนนี้เรามาลองดูกันว่าเมื่อ Developer ติดตั้ง Data Layer ให้เราแล้ว เราจะนำไปใช้งานใน Google Tag Manager (GTM) ต่อได้อย่างไร
หน้าเว็บสำหรับทดลอง (Demo Page): https://playful-cascaron-90b06d.netlify.app/
เตรียมตัวก่อนเริ่มทดลองเล่น Data Layer
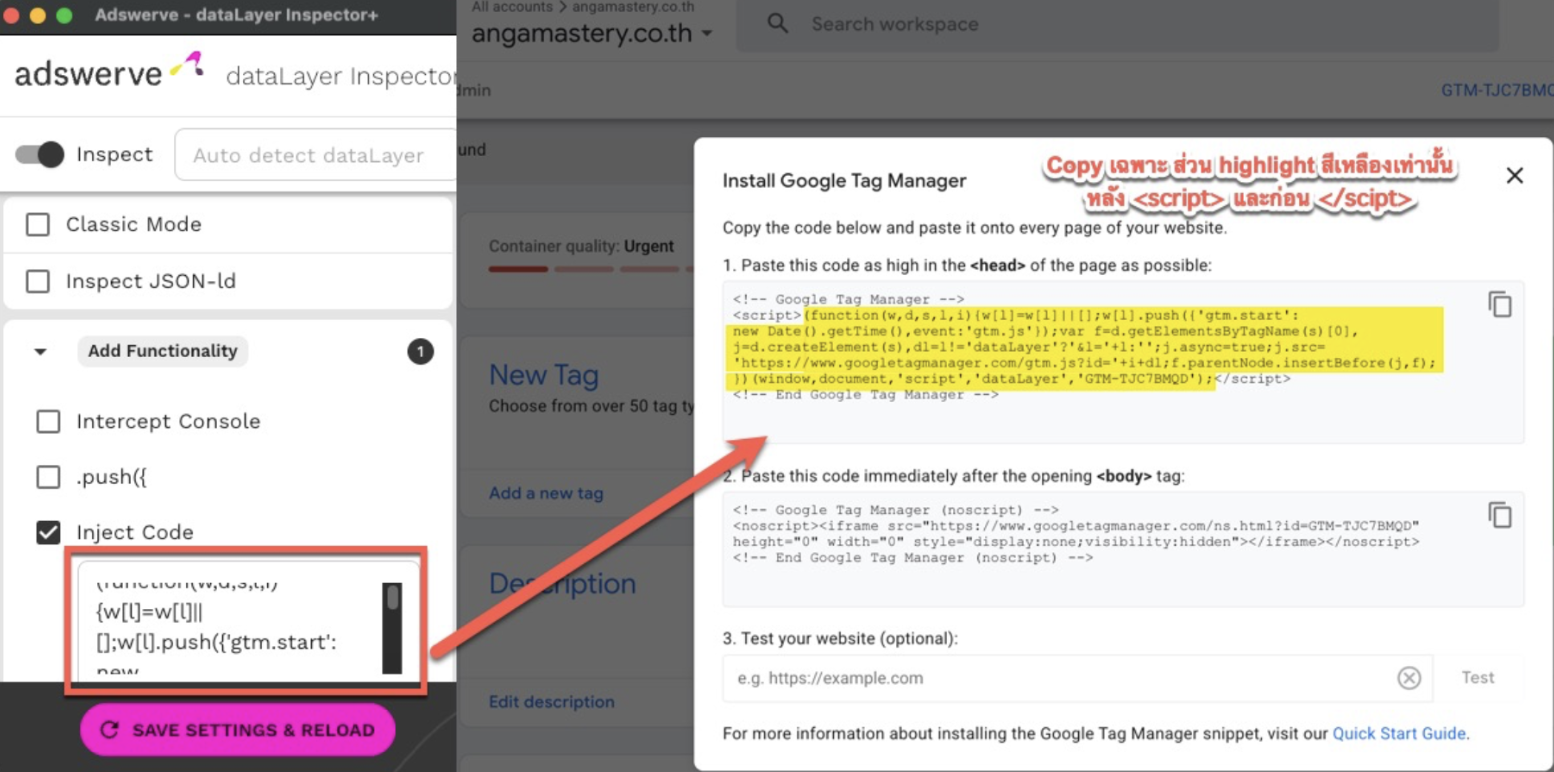
1.ติดตั้ง Chrome Plugin: เพื่อให้เห็น Data Layer ที่เกิดขึ้นบนหน้าเว็บได้ง่ายๆ ให้ไปที่ Chrome Web Store และติดตั้ง Plugin ที่ชื่อว่า Adswerve – dataLayer Inspector+

วิธีการติดตั้ง Adswerve – dataLayer Inspector+
2.เปิดหน้า Demo Page แล้วกดที่ไอคอนของ Plugin ที่ติดตั้งไว้ จากนั้นเปิดแท็บ Console เพื่อเตรียมดู Data Layer ที่จะเกิดขึ้น

ขั้นตอนการตั้งค่าใน Google Tag Manager (GTM)
เมื่อ Developer ของคุณติดตั้ง Event form_submission_success บนเว็บไซต์จริงเรียบร้อยแล้ว งานของเราใน GTM จะง่ายนิดเดียว
ขั้นตอนที่ 1: สร้าง Trigger ใหม่
Trigger คือตัวกำหนด “เงื่อนไข” ว่าจะให้ Tag ของเราทำงาน เมื่อไหร่
- ไปที่เมนู Triggers แล้วกด New
- เลือกประเภทของ Trigger เป็น Custom Event
- ในช่อง Event Name ให้ใส่คำว่า form_submission_success (สำคัญมาก: ต้องตรงกับชื่อที่ Developer ส่งมาทุกตัวอักษร!)
- ตั้งชื่อ Trigger ว่า CE – Form Success แล้วกด Save
ขั้นตอนที่ 2: สร้าง Tag ใหม่
Tag คือ “ชุดคำสั่ง” ที่จะให้ทำงาน เช่น ส่งข้อมูลไปที่ Google Analytics
-ไปที่เมนู Tags แล้วกด New
–เลือกประเภทของ Tag เป็น Google Analytics: GA4 Event
-เลือก GA4 Configuration Tag ของคุณ
-ในช่อง Event Name ให้ตั้งชื่อว่า generate_lead (ชื่อนี้จะไปปรากฏในรีพอร์ทของ GA4)
-ในส่วน Triggering ให้กดเลือก Trigger ที่เราสร้างไว้ในขั้นตอนที่ 1 (CE – Form Success)
-ตั้งชื่อ Tag ว่า GA4 Event – generate_lead แล้วกด Save
การตรวจสอบผลลัพธ์ของ Tag และ Trigger ที่เราสร้าง
1.ใน GTM กดปุ่ม Preview ที่มุมขวาบน
2.ใส่ URL ของ Demo Page แล้วกด Connect
3.ที่หน้า Demo Page ให้คุณลองกรอกข้อมูลในฟอร์มแล้วกด Submit
4.กลับไปดูที่หน้าต่าง GTM Preview คุณจะเห็น Event ชื่อ form_submission_success ปรากฏขึ้นมาที่เมนูด้านซ้าย
5.เมื่อคลิกที่ Event นั้น คุณจะเห็นว่า Tag ที่ชื่อ GA4 Event – generate_lead ได้ทำงาน (Fired) ในจังหวะนั้นพอดี
สรุปเนื้อหา Data Layer คืออะไร? สำคัญอย่างไร
และทั้งหมดนี่คือวิธีการ Tracking ที่แม่นยำและมีประสิทธิภาพที่สุดวิธีหนึ่ง เพราะมันจะทำงานโดยอ้างอิงจากข้อมูลที่ Developer ส่งมาโดยตรงผ่าน Data Layer ไม่ใช่จากการเดาหรือจากการคลิกปุ่มเพียงอย่างเดียว ที่สำคัญที่สุด หากคุณเป็นนักการตลาดหรือเจ้าของธุรกิจที่ไม่ได้มีความรู้เรื่อง Data Layer หรือการ Tracking ก็สามารถทำได้ เพียงแต่อาจจะต้องอาศัยการสื่อสารที่ถูกต้องกับ Developer เพื่อให้การ Tracking ของเรามีความแม่นยำขึ้น สามารถ Track Data ได้ลึกขึ้นนั่นเอง
ANGA Mastery เรามีคอร์สสอนเกี่ยวกับ Data Layer
หากใครสนใจการ Tracking และการอ่านค่า Data บนเว็บไซต์ หรือยังไม่มั่นใจว่าควรเรียน Google Tag Manager ที่ไหนดี คลาสเรียนของ ANGA Mastery เรามีเปิดคลาสสอนสด (Onsite) สอนการใช้งานโปรแกรม Google Tag Manager (GTM) ติด Tracking บน Website ติดตามพฤติกรรมผู้ใช้งาน เพื่อวัดผลการตลาดแบบ data-driven ผ่านคอร์สเรียน Google Tag Manager และสอนวิธีใช้ Google Analytics 4 วิเคราะห์ข้อมูลพฤติกรรม user ที่เข้ามายัง Website – สอนใช้งานทุกคลิ๊ก ทุกฟีเจอร์สำคัญ ผ่านคอร์สเรียน Google Analytics 4
หรือหากใครสนใจลงเรียนทั้ง 2 คอร์สเรียน สามารถลงทะเบียนคอร์ส Master Website Tracking by GTM and GA4 ได้เลย คอร์สเรียน Onsite เรียน 2 วันเต็ม! สามารถติดต่อสอบถามรายละเอียดคอร์สเรียนได้ที่ LINE OA – ANGA Mastery เพื่อรับสิทธิ์ Early Bird มูลค่า — 21,900-. (จากปกติ 31,900-.) ได้เลย!