ในยุคดิจิทัลที่การแข่งขันทางธุรกิจออนไลน์ทวีความเข้มข้นขึ้นทุกวัน การมีเว็บไซต์ที่สวยงามเพียงอย่างเดียวไม่เพียงพออีกต่อไป คุณเคยสงสัยไหมว่าทำไมบางเว็บไซต์ถึงประสบความสำเร็จอย่างรวดเร็ว ในขณะที่บางเว็บไซต์กลับล้มเหลวแม้จะลงทุนมหาศาล? คำตอบอยู่ที่การผสมผสานระหว่าง UX/UI Design และ SEO อย่างลงตัว
Table of Contents
จากการศึกษาล่าสุดโดย Forrester Research พบว่า การออกแบบ UX ที่ดีสามารถเพิ่มอัตราการแปลงผู้เยี่ยมชมเป็นลูกค้า (Conversion Rate) ได้สูงถึง 400% นอกจากนี้ ข้อมูลจาก Google ยังระบุว่า 53% ของผู้ใช้มือถือจะออกจากเว็บไซต์หากต้องรอการโหลดนานเกิน 3 วินาที ซึ่งสะท้อนให้เห็นถึงความสำคัญของ UX/UI ที่มีต่อความสำเร็จของธุรกิจออนไลน์
ในบทความนี้ ANGA Mastery เราจะพาคุณเจาะลึกว่า UX/UI Design คืออะไร ทำไมมันถึงสำคัญต่อ SEO และธุรกิจออนไลน์ พร้อมเผยเทคนิคการออกแบบ UX/UI ที่จะช่วยยกระดับเว็บไซต์ของคุณให้โดดเด่นทั้งในสายตาผู้ใช้และ Search Engine ไปพร้อมๆ กัน
UX/UI Design คืออะไร?
ก่อนที่เราจะเจาะลึกถึงเทคนิคต่างๆ มาทำความเข้าใจพื้นฐานของ UX/UI Design กันก่อน

User Experience (UX) คืออะไร?
User Experience หรือ UX คือประสบการณ์โดยรวมที่ผู้ใช้ได้รับเมื่อมีปฏิสัมพันธ์กับผลิตภัณฑ์หรือบริการ ในกรณีของเว็บไซต์ UX จะครอบคลุมตั้งแต่ความรู้สึกแรกเมื่อเข้าชมเว็บไซต์ ความสะดวกในการใช้งาน ไปจนถึงความพึงพอใจหลังจากใช้งานเสร็จสิ้น
UX ที่ดีจะต้องมีลักษณะดังนี้
- ใช้งานง่าย ไม่ซับซ้อน: ผู้ใช้ควรสามารถเข้าใจวิธีใช้งานเว็บไซต์ได้อย่างรวดเร็วโดยไม่ต้องมีคำแนะนำมากมาย
- ตอบสนองความต้องการของผู้ใช้ได้อย่างตรงจุด: เว็บไซต์ควรมีฟีเจอร์และข้อมูลที่ผู้ใช้ต้องการโดยไม่ต้องค้นหานาน
- สร้างความประทับใจและความพึงพอใจ: ผู้ใช้ควรรู้สึกดีเมื่อใช้งานเว็บไซต์ ไม่ว่าจะเป็นความสวยงาม ความรวดเร็ว หรือความสะดวก
- ทำให้ผู้ใช้อยากกลับมาใช้ซ้ำ: ประสบการณ์ที่ดีจะทำให้ผู้ใช้อยากกลับมาใช้บริการอีกในอนาคต

User Interface (UI) คืออะไร?
User Interface หรือ UI คือส่วนที่ผู้ใช้มองเห็นและมีปฏิสัมพันธ์โดยตรงกับผลิตภัณฑ์หรือบริการ ในกรณีของเว็บไซต์ UI จะรวมถึงองค์ประกอบต่างๆ เช่น หน้าจอ ปุ่มกด เมนู สี ฟอนต์ และการจัดวางต่างๆ บนหน้าเว็บ
UI ที่ดีควรมีลักษณะดังนี้
- สวยงาม ดึงดูดสายตา: ใช้สีและการออกแบบที่สอดคล้องกับแบรนด์และดึงดูดกลุ่มเป้าหมาย
- ใช้งานง่าย เข้าใจได้ทันที: ปุ่มและเมนูต่างๆ ควรมีขนาดและตำแหน่งที่เหมาะสม ใช้ไอคอนที่สื่อความหมายชัดเจน
- สอดคล้องกับแบรนด์: ใช้สี ฟอนต์ และสไตล์การออกแบบที่สะท้อนอัตลักษณ์ของแบรนด์
- ตอบสนองได้รวดเร็ว: องค์ประกอบต่างๆ ควรโหลดเร็วและตอบสนองทันทีเมื่อผู้ใช้มีปฏิสัมพันธ์
- มีความสม่ำเสมอ: ใช้รูปแบบการออกแบบที่คงเส้นคงวาทั่วทั้งเว็บไซต์

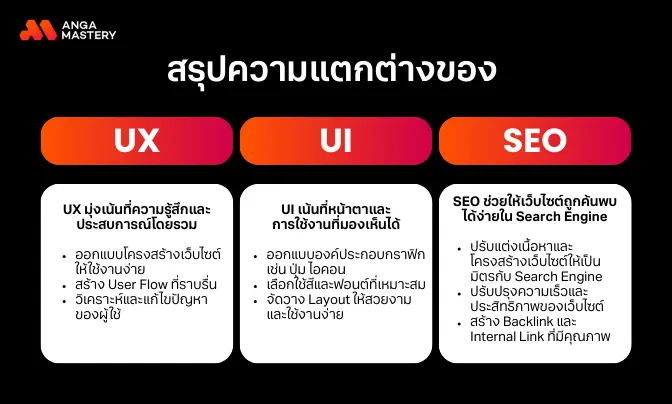
สรุปความแตกต่างของ UX, UI และ SEO
แม้ว่า UX และ UI จะมีความแตกต่างกัน แต่ทั้งสองส่วนนี้ทำงานร่วมกันเพื่อสร้างประสบการณ์ที่ดีให้กับผู้ใช้ และเมื่อนำมาผนวกกับ SEO จะยิ่งเพิ่มประสิทธิภาพให้กับเว็บไซต์
1. UX มุ่งเน้นที่ความรู้สึกและประสบการณ์โดยรวม
- ออกแบบโครงสร้างเว็บไซต์ให้ใช้งานง่าย
- สร้าง User Flow ที่ราบรื่น
- วิเคราะห์และแก้ไขปัญหาของผู้ใช้
2.UI เน้นที่หน้าตาและการใช้งานที่มองเห็นได้
- ออกแบบองค์ประกอบกราฟิก เช่น ปุ่ม ไอคอน
- เลือกใช้สีและฟอนต์ที่เหมาะสม
- จัดวาง Layout ให้สวยงามและใช้งานง่าย
3.SEO ช่วยให้เว็บไซต์ถูกค้นพบได้ง่ายใน Search Engine
- ปรับแต่งเนื้อหาและโครงสร้างเว็บไซต์ให้เป็นมิตรกับ Search Engine
- ปรับปรุงความเร็วและประสิทธิภาพของเว็บไซต์
- สร้าง Backlink และ Internal Link ที่มีคุณภาพ
ความเชื่อมโยงระหว่าง UX, UI และ SEO
- UX ที่ดีช่วยลด Bounce Rate และเพิ่ม Dwell Time ซึ่งเป็นปัจจัยสำคัญในการจัดอันดับของ Google
- UI ที่สวยงามและใช้งานง่ายช่วยดึงดูดให้ผู้ใช้อยู่บนเว็บไซต์นานขึ้น ส่งผลดีต่อ SEO
- การออกแบบที่คำนึงถึง SEO ตั้งแต่ต้น เช่น การใช้ Header Tags อย่างเหมาะสม จะช่วยทั้งในแง่ของ UX และการจัดอันดับใน Search Engine
เมื่อทั้งสามส่วนนี้ทำงานร่วมกันอย่างลงตัว จะช่วยสร้างเว็บไซต์ที่ไม่เพียงแค่สวยงาม แต่ยังใช้งานง่าย ค้นหาได้ง่าย และสร้างผลลัพธ์ทางธุรกิจได้อย่างมีประสิทธิภาพ
ความสำคัญของ UX/UI ต่อ SEO และธุรกิจออนไลน์
UX/UI ไม่ได้มีผลแค่กับความพึงพอใจของผู้ใช้เท่านั้น แต่ยังส่งผลโดยตรงต่อ SEO และความสำเร็จของธุรกิจออนไลน์ มาดูกันว่าทำไม UX/UI ถึงมีความสำคัญมากในปัจจุบัน

ผลกระทบของ UX/UI ต่อ Core Web Vitals
การเปลี่ยนแปลงสำคัญในอัลกอริทึมของ Google ปี 2024 ทำให้เห็นว่า Core Web Vitals ยังคงเป็นหัวใจสำคัญของการทำ SEO ในเดือนพฤษภาคม 2024 Google ได้อัปเดต PageSpeed Insights และ API เป็นเวอร์ชัน Lighthouse 12.0
ตัวชี้วัดหลักที่เราต้องให้ความสำคัญยังคงเป็นสิ่งที่เราคุ้นเคยกันดี
- Largest Contentful Paint (LCP): วัดว่าเนื้อหาหลักของหน้าเว็บโหลดเร็วแค่ไหน
- Interaction to Next Paint (INP): ดูว่าหน้าเว็บตอบสนองต่อการใช้งานของผู้เยี่ยมชมได้ดีแค่ไหน ไม่ว่าจะเป็นการคลิก การแตะ หรือการพิมพ์
- Cumulative Layout Shift (CLS): ตรวจสอบว่าหน้าเว็บมีการกระโดดหรือเลื่อนขณะโหลดมากน้อยแค่ไหน
- First Contentful Paint (FCP): วัดว่าผู้ใช้เห็นอะไรบนหน้าจอเป็นอย่างแรกเร็วแค่ไหน
- Time to First Byte (TTFB): ดูว่าเซิร์ฟเวอร์ตอบสนองเร็วแค่ไหนเมื่อมีคนเข้าเว็บ
การปรับปรุงตัวชี้วัดเหล่านี้สำคัญมากถ้าเราอยากให้เว็บติดอันดับดีๆ และสร้างประสบการณ์ที่ดีให้ผู้ใช้ ซึ่งการออกแบบ UX/UI ที่คำนึงถึง Core Web Vitals จะช่วยปรับปรุงคะแนนเหล่านี้ให้ดีขึ้น ส่งผลดีต่อการจัดอันดับใน Google และประสบการณ์ของผู้ใช้ ตัวอย่างเช่น
- การใช้ Lazy Loading สำหรับรูปภาพและวิดีโอ
- การ Minify CSS และ JavaScript
- การใช้ Content Delivery Network (CDN) เพื่อลดเวลาในการโหลด
- การออกแบบ UI ที่ไม่ซับซ้อนเกินไป ลดการใช้ Animation ที่ไม่จำเป็น
UX/UI กับการลด Bounce Rate และเพิ่ม Dwell Time
Bounce Rate คืออัตราการออกจากเว็บไซต์หลังจากดูเพียงหน้าเดียว ส่วน Dwell Time คือระยะเวลาที่ผู้ใช้อยู่บนเว็บไซต์ก่อนกลับไปยังหน้าผลการค้นหา ทั้งสองปัจจัยนี้มีผลต่อการจัดอันดับใน Google อย่างมาก ซึ่ง UX/UI ที่ดีจะช่วย
1.ลด Bounce Rate
- สร้างความประทับใจแรกพบด้วย UI ที่สวยงาม
- ใช้ Clear Call-to-Action (CTA) เพื่อนำทางผู้ใช้
- ออกแบบโครงสร้างเนื้อหาที่อ่านง่าย สแกนง่าย
- ใช้ Responsive Design เพื่อรองรับทุกอุปกรณ์
2.เพิ่ม Dwell Time
- สร้างเนื้อหาที่น่าสนใจและมีคุณภาพ
- ใช้ Visual Hierarchy ที่ชัดเจน ช่วยให้ผู้ใช้เข้าใจเนื้อหาได้ง่าย
- ใช้ Internal Linking เพื่อแนะนำเนื้อหาที่เกี่ยวข้อง
- ออกแบบ Navigation ที่ใช้งานง่าย ช่วยให้ผู้ใช้ค้นหาข้อมูลได้สะดวก
การออกแบบ UX/UI ที่ส่งผลต่อการจัดอันดับ SEO
นอกจาก Core Web Vitals แล้ว การออกแบบ UX/UI ที่คำนึงถึงปัจจัยเหล่านี้ จะช่วยเพิ่มโอกาสในการติดอันดับต้นๆ ของ Google และสร้างประสบการณ์ที่ดีให้กับผู้ใช้ไปพร้อมๆ กัน
1.Mobile-friendliness
- Google ใช้ Mobile-first Indexing ดังนั้นการออกแบบที่รองรับมือถือจึงสำคัญมาก
- ใช้ Responsive Design หรือ Adaptive Design
- ออกแบบปุ่มและลิงก์ให้ใหญ่พอสำหรับการใช้งานบนมือถือ
- ปรับฟอนต์และขนาดข้อความให้อ่านง่ายบนหน้าจอเล็ก
2.Page Speed
- เว็บไซต์ที่โหลดเร็วจะได้คะแนน SEO ที่ดีกว่า
- ใช้เทคนิคการ Optimize รูปภาพ เช่น การบีบอัดและการใช้ format ที่เหมาะสม
- Minify CSS, JavaScript, และ HTML
- ใช้ Browser Caching เพื่อลดเวลาโหลดในการเข้าชมครั้งต่อไป
3.User Signals
- พฤติกรรมการใช้งานของผู้เข้าชม เช่น อัตราการคลิก (CTR), Dwell Time, และ Bounce Rate มีผลต่อ SEO
- ออกแบบ Title Tags และ Meta Descriptions ที่น่าสนใจเพื่อเพิ่ม CTR
- สร้าง Content ที่ตรงกับ Search Intent ของผู้ใช้
4.Accessibility
- การออกแบบที่คำนึงถึงการเข้าถึงสำหรับผู้พิการช่วยเพิ่มฐานผู้ใช้และส่งผลดีต่อ SEO
- ใช้ Alt Text สำหรับรูปภาพ
- ออกแบบโครงสร้างหน้าเว็บให้สามารถนำทางด้วยคีย์บอร์ดได้
- ใช้ Contrast ที่เหมาะสมระหว่างข้อความกับพื้นหลัง
5.URL Structure
- ออกแบบโครงสร้าง URL ที่เป็นมิตรกับผู้ใช้และ SEO
- ใช้คำหลักใน URL และทำให้สั้นกระชับ
องค์ประกอบสำคัญของ UX/UI Design ที่ส่งผลต่อ SEO
เมื่อเข้าใจความสำคัญของ UX/UI ต่อ SEO แล้ว มาดูกันว่าองค์ประกอบไหนบ้างที่สำคัญและควรให้ความสนใจเป็นพิเศษ
1. การออกแบบโครงสร้างเว็บไซต์และ Navigation
โครงสร้างเว็บไซต์และระบบ Navigation ที่ดีไม่เพียงแต่ช่วยให้ผู้ใช้งานสะดวก แต่ยังส่งผลดีต่อ SEO ด้วย ดังนี้
1.ใช้โครงสร้างแบบลำดับชั้น (Hierarchical Structure)
- ช่วยให้ Google เข้าใจความสัมพันธ์ของเนื้อหาในเว็บไซต์ได้ดีขึ้น
- จัดหมวดหมู่เนื้อหาอย่างเป็นระบบ เช่น หน้าหลัก > หมวดหมู่ > บทความ
- ใช้ Internal Linking อย่างมีกลยุทธ์เพื่อเชื่อมโยงเนื้อหาที่เกี่ยวข้อง
2.ออกแบบ Navigation ให้เข้าใจง่าย
- ใช้ชื่อเมนูที่ชัดเจน ตรงไปตรงมา
- จัดหมวดหมู่ให้เป็นระเบียบ ไม่ซับซ้อนเกินไป
- ใช้ Mega Menu สำหรับเว็บไซต์ที่มีเนื้อหาจำนวนมาก
3.สร้าง Sitemap:
- ทำ XML Sitemap เพื่อให้ Search Engine เข้าถึงทุกหน้าในเว็บไซต์ได้ง่ายขึ้น
- สร้าง HTML Sitemap สำหรับผู้ใช้ เพื่อช่วยในการนำทาง
4.ใช้ Breadcrumbs
- แสดงตำแหน่งปัจจุบันของผู้ใช้ในเว็บไซต์
- ช่วยในการ Navigation และส่งผลดีต่อ SEO โดยเฉพาะเมื่อใช้ Schema Markup
5.ออกแบบ Footer ที่มีประโยชน์
- ใส่ลิงก์ไปยังหน้าสำคัญของเว็บไซต์
- แสดงข้อมูลติดต่อและลิงก์ไปยัง Social Media
เทคนิคเพิ่มเติม
- ใช้ Search Function ที่มีประสิทธิภาพ โดยเฉพาะสำหรับเว็บไซต์ขนาดใหญ่
- ทำ A/B Testing เพื่อหารูปแบบ Navigation ที่ผู้ใช้ชอบมากที่สุด
- ใช้ Heat Map Tools เพื่อวิเคราะห์พฤติกรรมการใช้งานของผู้เข้าชม และปรับปรุง Navigation ให้เหมาะสม
2. การออกแบบ Mobile-Friendly
ในยุคที่ผู้ใช้ส่วนใหญ่เข้าเว็บผ่านมือถือ การออกแบบให้เป็น Mobile-Friendly จึงสำคัญมาก ไม่เพียงแต่เพื่อประสบการณ์ผู้ใช้ที่ดี แต่ยังเป็นปัจจัยสำคัญในการจัดอันดับของ Google ด้วย
1.ใช้ Responsive Design
- ปรับขนาดและ Layout ให้เหมาะสมกับทุกหน้าจอโดยอัตโนมัติ
- ใช้ CSS Media Queries เพื่อกำหนดสไตล์ที่แตกต่างกันสำหรับแต่ละขนาดหน้าจอ
- ทดสอบบนอุปกรณ์จริงหลากหลายรุ่นเพื่อให้แน่ใจว่าแสดงผลได้ดีจริง
2.ออกแบบปุ่มและลิงก์ให้กดง่ายบนมือถือ
- ขนาดควรใหญ่พอ (อย่างน้อย 44×44 pixels)
- มีระยะห่างระหว่างปุ่มที่เหมาะสมเพื่อป้องกันการกดผิด
- ใช้ Touch Target ที่ใหญ่พอสำหรับการใช้นิ้วกด
3.ใช้ Font ที่อ่านง่ายบนหน้าจอเล็ก
- เลือกขนาดและสไตล์ที่ชัดเจน (ขนาดอย่างน้อย 16px สำหรับเนื้อหาหลัก)
- ใช้ Line Height ที่เหมาะสม (ประมาณ 1.5)
- หลีกเลี่ยงการใช้ Font แปลกๆ ที่อาจไม่รองรับบนทุกอุปกรณ์
4.Optimize รูปภาพสำหรับมือถือ
- ใช้เทคนิค Lazy Loading เพื่อประหยัด Bandwidth
- ใช้ Responsive Images ที่ปรับขนาดตามหน้าจอ
- Compress รูปภาพให้มีขนาดเล็กลงโดยไม่เสียคุณภาพมากนัก
5.ปรับปรุง Navigation สำหรับมือถือ
- ใช้ Hamburger Menu เพื่อประหยัดพื้นที่
- ทำให้ Search Function เข้าถึงได้ง่าย
- ใช้ Sticky Header เพื่อให้ผู้ใช้สามารถเข้าถึง Navigation ได้ตลอดเวลา
6.ออกแบบ Forms ให้ใช้งานง่ายบนมือถือ
- ใช้ Input Type ที่เหมาะสม (เช่น type=”tel” สำหรับเบอร์โทรศัพท์)
- แสดง Keyboard ที่เหมาะสมกับประเภทข้อมูลที่ต้องการ
- ใช้ Auto-fill เพื่อช่วยประหยัดเวลาในการกรอกข้อมูล
เทคนิคเพิ่มเติม
- ใช้ Google’s Mobile-Friendly Test เพื่อตรวจสอบว่าเว็บไซต์ของคุณ Mobile-Friendly หรือไม่
- พิจารณาใช้ AMP (Accelerated Mobile Pages) สำหรับเนื้อหาที่ต้องการโหลดเร็วเป็นพิเศษ เช่น บทความข่าว หรือบล็อกโพสต์
- ทำ User Testing บนอุปกรณ์มือถือจริงเพื่อรับ Feedback และปรับปรุงประสบการณ์การใช้งาน
3. Page Speed และการ Optimize รูปภาพ
ความเร็วในการโหลดหน้าเว็บมีผลโดยตรงต่อ UX และ SEO โดยเฉพาะอย่างยิ่งบนอุปกรณ์มือถือ ต่อไปนี้เป็นวิธีการ Optimize Page Speed และรูปภาพ
1.Minimize CSS, JavaScript, และ HTML
- ลดขนาดไฟล์เพื่อให้โหลดเร็วขึ้น
- ใช้เครื่องมือ Minification เช่น UglifyJS สำหรับ JavaScript หรือ cssnano สำหรับ CSS
- ลบ Code ที่ไม่จำเป็นและ Comments ออก
2.ใช้ Browser Caching
- เก็บข้อมูลบางส่วนไว้ในเครื่องผู้ใช้ เพื่อโหลดเร็วขึ้นในครั้งต่อไป
- กำหนด Expiration Date ที่เหมาะสมสำหรับแต่ละประเภทของ Resource
3.Optimize รูปภาพ
- JPEG สำหรับภาพถ่ายและภาพที่มีสีสันมาก
- PNG สำหรับภาพที่ต้องการความโปร่งใสหรือมีพื้นที่สีเรียบ
- WebP เป็นทางเลือกใหม่ที่ให้คุณภาพดีและขนาดไฟล์เล็ก
- Compress รูปภาพโดยไม่เสียคุณภาพมากนัก ใช้เครื่องมือเช่น TinyPNG หรือ ImageOptim
- กำหนดขนาดรูปภาพที่เหมาะสม ไม่ใหญ่เกินความจำเป็น
- ใช้ Lazy Loading เพื่อโหลดเฉพาะรูปภาพที่อยู่ในหน้าจอ
- ใช้ Responsive Images ที่ปรับขนาดตามอุปกรณ์
4.ใช้ Content Delivery Network (CDN)
- ช่วยกระจายโหลดและเพิ่มความเร็วในการเข้าถึงเว็บไซต์
- เหมาะสำหรับเว็บไซต์ที่มีผู้เข้าชมจากหลายพื้นที่ทั่วโลก
5.Optimize Server Response Time
- เลือกใช้ Web Hosting ที่มีประสิทธิภาพ
- ใช้ Database Optimization เพื่อลดเวลาในการ Query
- ใช้ Server-side Caching เช่น Memcached หรือ Redis
6.ลดการ Redirects
- Redirects ทำให้เกิดการ Request เพิ่มเติม ซึ่งเพิ่มเวลาในการโหลด
- ตรวจสอบและลด Redirects ที่ไม่จำเป็น
7.ใช้ Asynchronous Loading สำหรับ CSS และ JavaScript:
- ช่วยให้บราวเซอร์โหลดและ Render หน้าเว็บได้เร็วขึ้น
- ใช้ Attribute async และ defer สำหรับ Script tags
เทคนิคเพิ่มเติม
- ใช้เครื่องมือวัดความเร็วเว็บไซต์เช่น Google PageSpeed Insights, GTmetrix, หรือ Pingdom เพื่อวิเคราะห์และปรับปรุงประสิทธิภาพอย่างต่อเนื่อง
- พิจารณาใช้ HTTP/2 ซึ่งช่วยเพิ่มประสิทธิภาพการโหลดหน้าเว็บ
- ทำ Critical CSS โดยแยก CSS ที่จำเป็นสำหรับการแสดงผลส่วนที่มองเห็นได้ทันทีแยกออกมา
4. การใช้ White Space และ Typography ที่อ่านง่าย
การจัดวางองค์ประกอบและการเลือกใช้ตัวอักษรที่เหมาะสมไม่เพียงแต่สร้างความสวยงาม แต่ยังช่วยให้ผู้ใช้อ่านและเข้าใจเนื้อหาได้ดีขึ้น ซึ่งส่งผลดีต่อทั้ง UX และ SEO
การใช้ White Space
- ช่วยให้หน้าเว็บไม่ดูแน่นเกินไป:
- ใช้ Margin และ Padding อย่างเหมาะสม
- แบ่งเนื้อหาเป็นส่วนๆ ด้วย White Space
- ทำให้ผู้ใช้โฟกัสกับเนื้อหาสำคัญได้ง่ายขึ้น:
- ใช้ White Space รอบๆ Call-to-Action (CTA) เพื่อดึงความสนใจ
- สร้าง Visual Hierarchy ด้วยการใช้ White Space ที่แตกต่างกัน
- เพิ่ม Readability และลดความเหนื่อยล้าของสายตา:
- ใช้ Line Height ที่เหมาะสม (ประมาณ 1.5-1.6)
- เว้นระยะระหว่างย่อหน้าให้พอเหมาะ
Typography
- เลือกฟอนต์ที่อ่านง่าย เหมาะกับแบรนด์
- ใช้ฟอนต์ที่มี Legibility สูง โดยเฉพาะสำหรับเนื้อหาหลัก
- พิจารณาใช้ Web Safe Fonts หรือ Google Fonts เพื่อความเข้ากันได้กับทุกอุปกรณ์
- ใช้ขนาดตัวอักษรที่เหมาะสม
- ขนาดฟอนต์หลักควรอย่างน้อย 16px
- ใช้ Scale ที่เหมาะสมสำหรับ Headers (H1, H2, H3, etc.)
- สร้าง Contrast ระหว่างตัวอักษรกับพื้นหลัง
- ใช้ Color Contrast ที่ผ่านมาตรฐาน WCAG 2.0
- หลีกเลี่ยงการใช้สีตัวอักษรที่กลมกลืนกับพื้นหลังมากเกินไป
- ใช้ Line Height และ Letter Spacing ที่เหมาะสม
- Line Height ประมาณ 1.5-1.6 สำหรับเนื้อหาหลัก
- ปรับ Letter Spacing ให้เหมาะสม โดยเฉพาะสำหรับ Headers
- จำกัดความยาวของบรรทัด
- ความยาวไม่ควรเกิน 70-80 ตัวอักษรต่อบรรทัด
- ใช้ Column Layout สำหรับเนื้อหาที่ยาว
เทคนิคเพิ่มเติม
- สามารถเลือกใช้ Typography ได้จาก Google Fonts
- ใช้ A/B Testing เพื่อทดสอบว่า Typography แบบไหนที่ผู้ใช้ชอบและอ่านง่ายที่สุด
- พิจารณาใช้ Dynamic Typography ที่ปรับขนาดตามหน้าจอของอุปกรณ์
- ใช้เครื่องมือเช่น WebAIM Color Contrast Checker เพื่อตรวจสอบ Contrast Ratio
เทคนิคการออกแบบ UX/UI ที่เป็นมิตรกับ SEO
การออกแบบ UX/UI ที่คำนึงถึง SEO จะช่วยเพิ่มประสิทธิภาพของเว็บไซต์ทั้งในแง่ของการใช้งานและการจัดอันดับใน Search Engine ต่อไปนี้เป็นเทคนิคที่ควรนำมาใช้
- การสร้าง Content Hierarchy ที่ชัดเจน
- ใช้ H1, H2, H3 tags อย่างถูกต้องตามลำดับความสำคัญของเนื้อหา
- จัดวางเนื้อหาให้เป็นหมวดหมู่ ง่ายต่อการอ่านและเข้าใจ
- ใช้ Visual Hierarchy เช่น ขนาดตัวอักษร สี และการจัดวาง เพื่อนำสายตาผู้ใช้
- ใช้ Bullet Points และ Numbered Lists เพื่อแบ่งเนื้อหาให้อ่านง่าย
- การออกแบบ CTA ที่โดดเด่นและมีประสิทธิภาพ
- ใช้สีที่ตัดกับพื้นหลังเพื่อให้สะดุดตา
- ใช้ข้อความที่ชัดเจน บอกถึงประโยชน์ที่ผู้ใช้จะได้รับ
- วางตำแหน่ง CTA ในจุดที่เห็นได้ง่าย แต่ไม่รบกวนการอ่านเนื้อหา
- ทำ A/B Testing เพื่อหา CTA ที่มีประสิทธิภาพสูงสุด
- การใช้ Responsive Design
- ออกแบบให้รองรับทุกขนาดหน้าจอ
- ปรับ Layout และขนาดองค์ประกอบต่างๆ ให้เหมาะสมกับแต่ละอุปกรณ์
- ใช้ Flexible Images ที่ปรับขนาดตามหน้าจอ
- ทดสอบการใช้งานบนอุปกรณ์หลากหลายประเภท
- การ Optimize Forms เพื่อเพิ่ม Conversion Rate
- ลดจำนวนฟิลด์ให้เหลือเท่าที่จำเป็น
- ใช้ Auto-fill เพื่อช่วยประหยัดเวลาผู้ใช้
- แสดง Error Message ที่ชัดเจนและเป็นประโยชน์
- ใช้ Progressive Disclosure เพื่อไม่ให้ฟอร์มดูยาวเกินไป
- ใช้ Inline Validation เพื่อแจ้งข้อผิดพลาดทันทีที่ผู้ใช้กรอกข้อมูล
- การใช้ Schema Markup
- ช่วยให้ Search Engine เข้าใจเนื้อหาของเว็บไซต์ได้ดีขึ้น
- ช่วยสร้าง Rich Snippets ใน Search Results ซึ่งช่วยเพิ่ม Click-Through Rate (CTR)
- ใช้ Schema ที่เหมาะสมกับประเภทของเนื้อหา เช่น Product, Review, Event
- การออกแบบ 404 Page ที่มีประโยชน์
- สร้าง Custom 404 Page ที่ช่วยนำทางผู้ใช้กลับสู่หน้าที่มีประโยชน์
- ใส่ Search Box ใน 404 Page เพื่อช่วยผู้ใช้ค้นหาสิ่งที่ต้องการ
- แนะนำลิงก์ที่เกี่ยวข้องหรือหน้าที่ได้รับความนิยม
- การใช้ Breadcrumbs
- ช่วยผู้ใช้เข้าใจโครงสร้างเว็บไซต์และตำแหน่งปัจจุบัน
- ช่วยในการ Navigation และส่งผลดีต่อ SEO
- ใช้ Schema Markup สำหรับ Breadcrumbs เพื่อให้แสดงผลใน Search Results
- การออกแบบ URL ที่เป็นมิตรกับ SEO
- ใช้ URL ที่สั้น เข้าใจง่าย และมีคำหลัก (Keywords)
- หลีกเลี่ยงการใช้ Dynamic URLs ที่มีตัวเลขและสัญลักษณ์มากเกินไป
- ใช้ Hyphens (-) แทน Underscores (_) เพื่อแยกคำใน URL
- การ Optimize รูปภาพสำหรับ SEO
- ใช้ Alt Text ที่อธิบายรูปภาพอย่างชัดเจนและมี Keywords ที่เกี่ยวข้อง
- ตั้งชื่อไฟล์รูปภาพให้มีความหมายและเกี่ยวข้องกับเนื้อหา
- ใช้ Responsive Images เพื่อให้แสดงผลได้ดีบนทุกอุปกรณ์
- การออกแบบ Navigation ที่เป็นมิตรกับ SEO
- ใช้ Text-based Navigation แทน JavaScript หรือ Flash
- จัดโครงสร้าง Navigation ให้สอดคล้องกับโครงสร้างเว็บไซต์
- ใช้ Descriptive Anchor Text สำหรับลิงก์ใน Navigation
ทักษะที่ควรมีใน UX/UI Designer
สำหรับผู้ที่สนใจเป็น UX/UI Designer ควรพัฒนาทักษะดังต่อไปนี้
- ความเข้าใจผู้ใช้ (User Empathy)
- สามารถเข้าใจความต้องการและพฤติกรรมของผู้ใช้
- รู้จักการทำ User Research และ Usability Testing
- สามารถสร้าง User Personas และ User Journey Maps
- การออกแบบที่เน้นผู้ใช้เป็นศูนย์กลาง (User-Centered Design)
- เข้าใจหลักการ Design Thinking
- สามารถนำข้อมูลจากการวิจัยมาใช้ในการออกแบบ
- เข้าใจหลักการ Accessibility และ Inclusive Design
- ทักษะการออกแบบ Visual
- รู้หลักการออกแบบพื้นฐาน เช่น สี, Typography, Layout
- สามารถใช้เครื่องมือออกแบบเช่น Figma, Sketch, Adobe XD
- เข้าใจหลักการ Responsive Design และ Mobile-First Design
- ความเข้าใจเรื่อง Information Architecture
- สามารถจัดโครงสร้างข้อมูลและ Navigation ที่มีประสิทธิภาพ
- เข้าใจหลักการ Taxonomy และ Content Modeling
- ทักษะการ Prototyping
- สามารถสร้าง Interactive Prototypes เพื่อทดสอบไอเดีย
- รู้จักใช้เครื่องมือ Prototyping ต่างๆ เช่น InVision, Axure, Adobe XD
- ความรู้พื้นฐานด้าน Web Development
- เข้าใจหลักการ HTML, CSS, และ JavaScript พื้นฐาน
- รู้ข้อจำกัดและความเป็นไปได้ในการพัฒนา
- สามารถสื่อสารกับทีม Developer ได้อย่างมีประสิทธิภาพ
- ทักษะการวิเคราะห์ข้อมูล
- สามารถอ่านและวิเคราะห์ข้อมูลจาก Analytics Tools
- ใช้ข้อมูลในการตัดสินใจและปรับปรุงการออกแบบ
- เข้าใจหลักการ A/B Testing และ Multivariate Testing
- ความเข้าใจเรื่อง SEO พื้นฐาน
- รู้ว่าการออกแบบส่งผลต่อ SEO อย่างไร
- สามารถออกแบบโดยคำนึงถึงการ Optimize สำหรับ Search Engines
- เข้าใจความสำคัญของ Page Speed และ Mobile-Friendliness
- ทักษะการสื่อสารและการนำเสนอ
- สามารถอธิบายแนวคิดการออกแบบให้ทีมและลูกค้าเข้าใจ
- นำเสนอผลงานอย่างมีประสิทธิภาพ
- สามารถรับและให้ Feedback อย่างสร้างสรรค์
- การเรียนรู้อย่างต่อเนื่อง
- ติดตาม Trends และเทคโนโลยีใหม่ๆ ในวงการ UX/UI
- พร้อมปรับตัวและเรียนรู้สิ่งใหม่ๆ อยู่เสมอ
- เข้าร่วม Community และ Events ที่เกี่ยวข้องกับ UX/UI
- ทักษะการจัดการโครงการ
- เข้าใจกระบวนการทำงานแบบ Agile และ Scrum
- สามารถบริหารเวลาและทรัพยากรในโครงการได้อย่างมีประสิทธิภาพ
- มีทักษะการทำงานร่วมกับทีมสหวิชาชีพ
- ความเข้าใจในธุรกิจและ Digital Marketing
- เข้าใจเป้าหมายทางธุรกิจและสามารถออกแบบให้สอดคล้อง
- รู้หลักการพื้นฐานของ Digital Marketing และ Conversion Optimization
สรุปบทความ
การออกแบบ UX/UI ที่ดีไม่เพียงแต่สร้างความสวยงามและใช้งานง่าย แต่ยังส่งผลโดยตรงต่อประสิทธิภาพของหน้า SEO กับกลยุทธ์การตลาดออนไลน์ และความสำเร็จของธุรกิจออนไลน์ สำหรับเจ้าของธุรกิจ, ทีม Marketing และ C-level Executives ที่ต้องการยกระดับเว็บไซต์และธุรกิจออนไลน์ของตน การเข้าใจและนำหลักการ UX/UI Design ไปใช้ร่วมกับ SEO Strategy จะช่วยสร้างความได้เปรียบในการแข่งขันอย่างมาก ไม่เพียงแค่สร้างเว็บไซต์ที่สวยงาม แต่ยังสามารถสร้างผลลัพธ์ทางธุรกิจที่จับต้องได้
การพัฒนาทักษะด้าน UX/UI และ SEO เป็นสิ่งสำคัญสำหรับผู้บริหารยุคใหม่ ซึ่งสามารถเรียนรู้เพิ่มเติมได้จาก หลักสูตรผู้บริหารระดับสูง ที่ครอบคลุมทั้งด้านการตลาดดิจิทัลและการบริหารธุรกิจ นอกจากนี้ การติดตามข่าวสารการตลาดและธุรกิจอย่างสม่ำเสมอ จะช่วยให้คุณทันต่อเทรนด์ล่าสุดในวงการ UX/UI และ SEO
สำหรับผู้ที่ต้องการเจาะลึกในด้าน SEO โดยเฉพาะ เราขอแนะนำ คอร์สสอน SEO ที่จะช่วยให้คุณเข้าใจเทคนิคการทำ SEO อย่างลึกซึ้ง หรือหากต้องการมุมมองที่กว้างขึ้นในด้านการตลาดดิจิทัล คอร์สเรียน Marketing ของเราก็พร้อมมอบความรู้ที่ครอบคลุมและทันสมัย เพื่อให้คุณสามารถนำไปปรับใช้กับธุรกิจได้อย่างมีประสิทธิภาพ